LRNG

LRNG is redefining the boundaries of traditional education and creating personalized pathways that meet learners at a place that is right for them, at the right time.
UX, UI, Design System, Icon Design, Animation, WebA mobile audience
LRNG data shows that their teenage audience is primarily on mobile, so every view is considered mobile-first. Responsive design principles were intentionally considered, down to the very modules and patterns that make up each view.
Redesign and refactor
In the process, we implemented a light and dark theme switcher, an intentional and lean design system that pulls together a package of connected patterns made up of UI kits, a pattern library, guidelines for usage, and implementation references for all teammates and product owners.
Details of delight
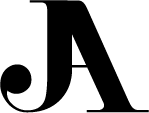
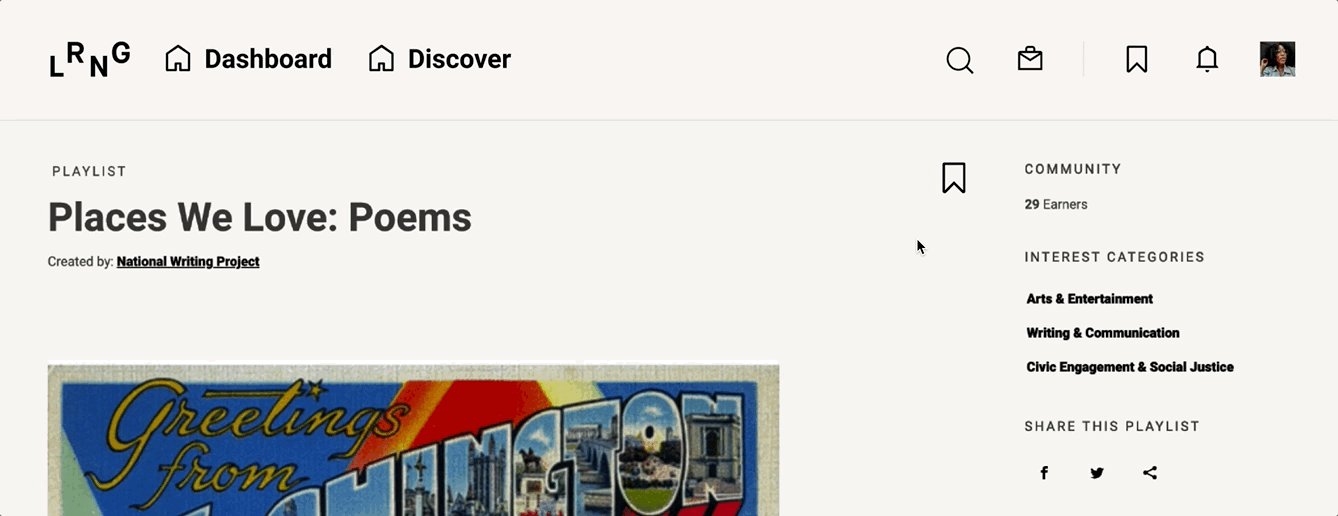
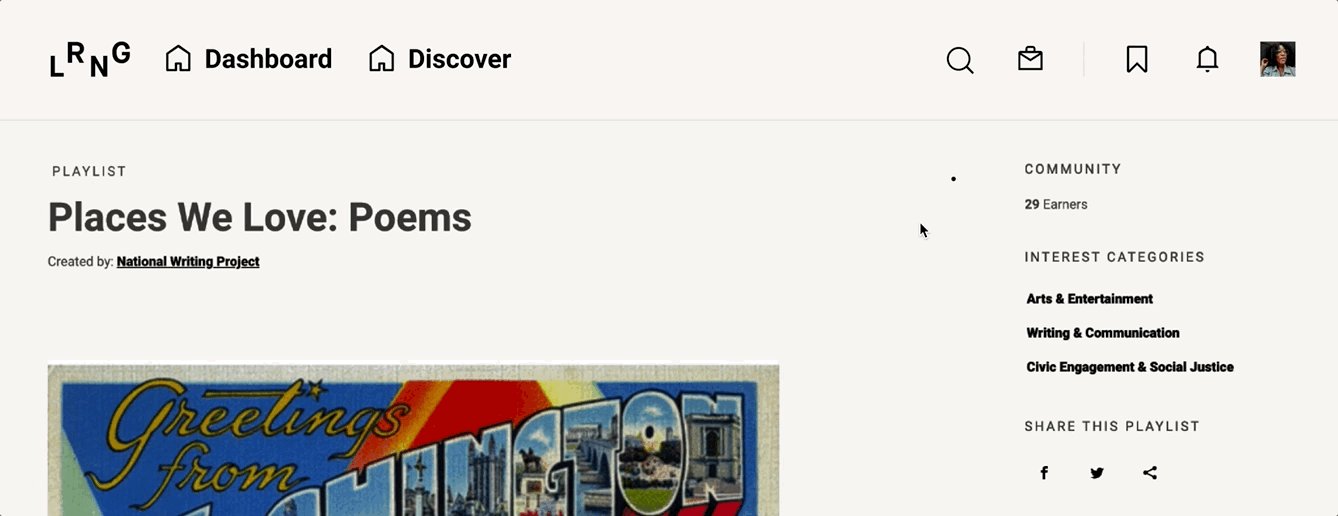
By honing in on the details with micro-animations and moments of delight, I was able to inject some more personality and surprise into what used to be a fairly static interface. These animated interactions were packaged up as interactive components in Figma and then easily iterated upon and implemented as web-components.

Geometric with intentional weight
LRNG's icons are outlined with a heavier weight - resembling the weight of the interactive text and button labels. They help communicate actions, states, features, and navigation.

Youthful sophistication
Empty states in the application offered a variety of areas to continue to inject a personality that reflects LRNG’s core audience. Pairing this more playful and youthful illustration style with more humanist typographic, iconographic, and copy styles, we were able to strike a nice balance of playful sophistication. This became an effective way to communicate the brand voice of the platform with a style that is loose and fun - reflecting the non-traditional learning initiatives that LRNG advocates for.
Work smarter, not harder
A modular design system that follows Atomic Design principles reduces code overhead and enables design consistency and efficiency, uniting the product team around a common visual language.